
Karma
Karma is a console tool for running tests, which can track source code changes and display the percentage of code tests coverage. It is adjusted using the configuration file karma.conf.js, where the paths to tested files and to the files with tests should be specified.
Console commands
karma init creates a basic template configuration file. It can also be downloaded from the repository (karma.conf.js).
karma start – a launch.
Jasmine
Jasmine is a framework for writing js-tests.
The main syntax of the framework is
describe() wraps tests in test suite;
beforeEach() and afterEach() are run for each test, respectively;
it(‘test name’, function(){}) – the test itself;
iit() and xit() select the test to run solely or ignore it, respectively.
Test example

Installation & customization of components
The components should be downloaded by npm package manager, which is part of the Node.js. It is also needed for Karma operation.
After installing Node.js, you should move to the project root, call the console and perform commands one-by-one. All downloaded components will be located in the node_modules directory.
Karma
npm install -g karma-cli
npm install phantomjs -g – an emulator for testing javascript code.
npm install karma-jasmine karma-chrome-launcher karma-phantomjs-launcher –save – karma-plugins for running tests written in Jasmine, for running them in Chrome and PhantomJS browsers.
npm install angular-mocks is a library with mock objects for AngularJS services. Using them, it is possible to test the working process of $http service, without sending requests to the server.
Jasmine
npm install -g jasmine
The following files should be connected to the project in order to use the Jasmine framework:
- jasmine.js – the framework itself;
- jasmine-html.js – a presentation of results in the type of HTML;
- jasmine.css – a form of testing result.
Also the following commands can be used:
- jasmine init initializes the Jasmine project;
- jasmine examples puts test examples into Jasmine project.
Karma configuration file adjustment
Make sure that Karma has the environmental variable of operating system. Create a file named karma.conf.js. To perform this, run karma init karma.conf.js command in the console.

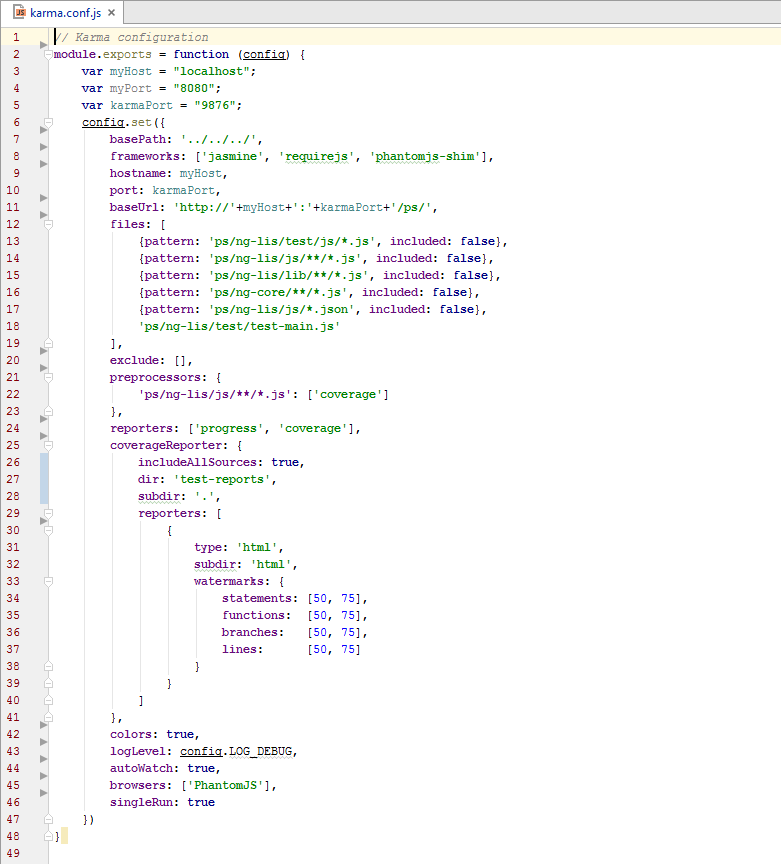
An example of karma.conf.js file.
Karma.config.js parameters
A default value is specified for each parameter in parentheses ():
files([]) – the list of files to download. An array of files that should be connected to the browser to run tests;
exclude([]) – the list of exceptions for the previous item;
reporters([‘progress’]) – a variant of progress output;
port(8080) – the web server port;
runnerPort(9100) – the client port;
colors(true) – enable/disable colors when logging to the console;
logLevel(LOG_INFO) – LOG_DISABLE|LOG_ERROR|LOG_WARN|LOG_INFO|LOG_DEBUG;
autoWatch(false) – tests running while files changing;
browsers([]) – Chrome, ChromeCanary, Firefox, Opera, Safari, PhantomJS;
captureTimeout(5000) – setting the timeout in milliseconds;
singleRun(false) – for a single running;
preprocessors({}) – the list of processors applied to files, before loading into the browser.
Launch
Perform karma start command in the console.
