Project summary

The solution allows large help desks that use Zendesk to process requests written in popular languages without the need to have native speakers of all these languages.
For this purpose, Nitro web service, which is designed to automate text localization processes, is integrated with Zendesk platform that provides a comprehensive solution for customer support.
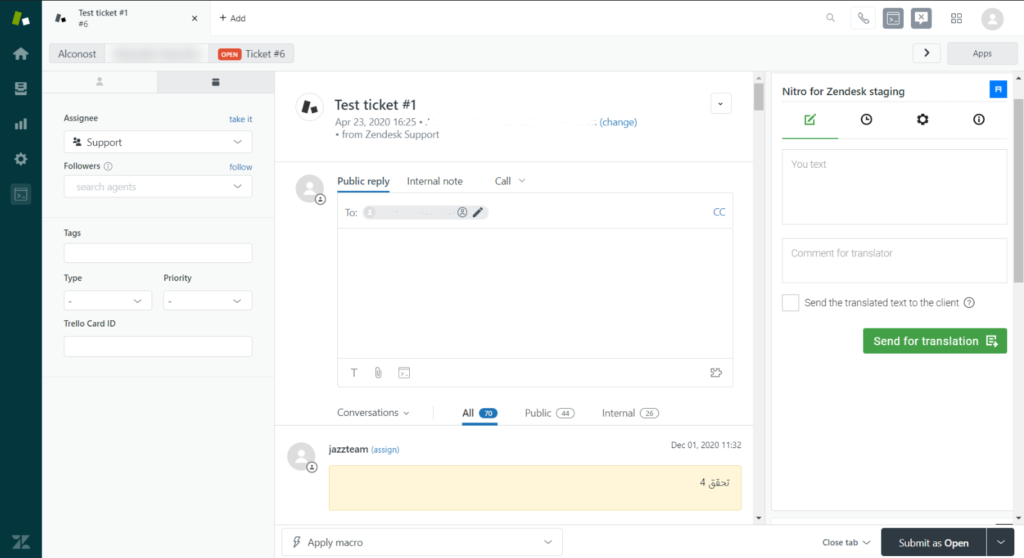
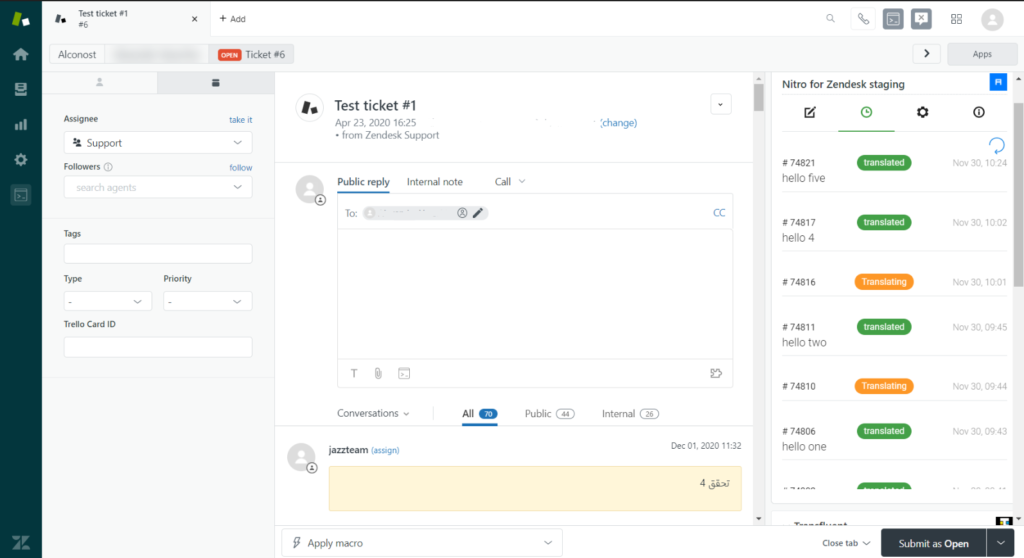
System operation is described below. The customer writes a question to the help desk in a language that is difficult or unfamiliar to help desk specialists. This text is sent to the Nitro platform and translated (the solution enables automatic translation functions where applicable). Next, help desk specialists receive the translated message, draft a response and translate it into the customer’s language.
Technical description of the project
To interact with Zendesk platform and the customer’s system, it is required to create an application with the following basic functions: translation of user messages for the help desk, as well as translation of help desk responses for users. The application mainly includes the frontend part, as well as interaction with the server part of existing solutions (created as part of development of the customer’s other products).
The frontend part of the system is developed using ReactJS. The application status is managed through Redux. The frontend and backend parts interact as follows:
- Using gRPC services for Nitro application with preformed ProtoBuf objects.
- Using rest services to communicate with the Zendesk platform.
Technologies used
Development: JavaScript ES6, React, Redux, HTML5, CSS3, PostCSS, redux-thunk, gRPC, npm, WebPack, i18n. Environment: Slack, Trello, Drone.io, Github, Sentry.
Project features
- Using gRPC as an interservice communication protocol.
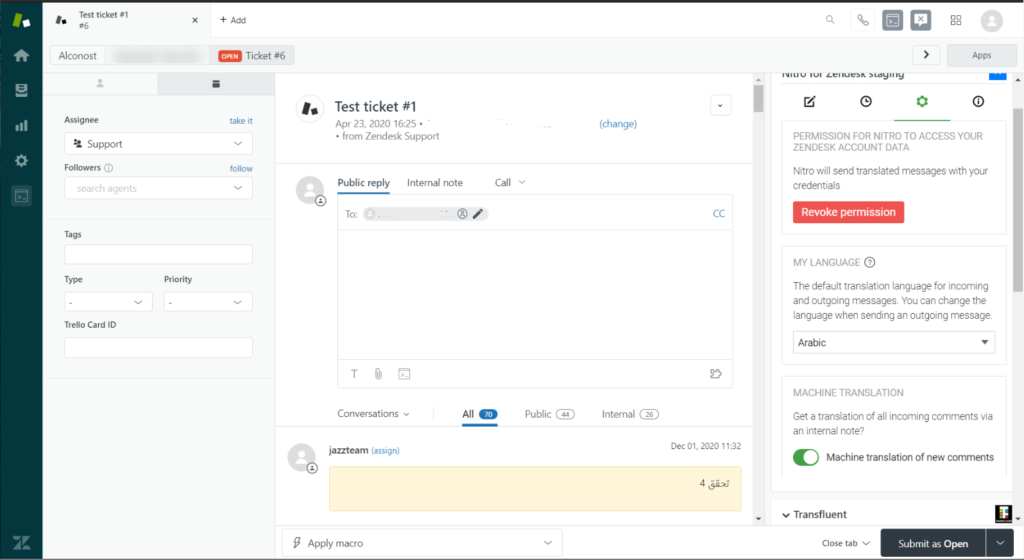
- Nitro users are authorized on Zendesk platform using OAuth 2.0 protocol.
- Comments are automatically translated when the Nitro application is in offline mode using WebHook functionality, which is provided by Zendesk.
- Dynamically changing requirements during development.
Project results
- The frontend part of the integration application was developed on ReactJS. Some parts of the system had similar functionality related to the output of information. JazzTeam engineers developed one common component that was repeatedly reused. This significantly reduced the development time.
- New solutions and own developments were introduced to speed up development and reduce the same-type code:
- A utility function for tracking a frame close event, a kind of callback for a parent frame.
- Generation of webhooks to automatically track new comments.
- A “wrapper” component, which is used to save the scroll position and then scroll to the saved position when navigating to the page.
- The frontend part of the customer’s application was significantly optimized. Due to the peculiarities of data provision by Zendesk platform, it was necessary to improve the structure of Nitro, which our team coped with in due time.
- Integration of user authorization from different platforms using OAuth 2.0 protocol was implemented. The user only needs to have a Nitro account to be able to work in the Zendesk system.
Company’s achievements on the project
- Our team implemented an integration application for Zendesk from scratch. At the same time, the system fully met the needs of the customer.
- To improve readability and reuse of components, a modular structure of components and css-modules for organizing styles was thought out and implemented.
- We applied our own developments, which reduce the time of writing code when working with Redux and requests to the backend part.
Screenshots