Provided services
Backend Development, Frontend Development, Manual Testing Services, Software Integration Services
Client
One of the major North American real estate agencies.
Product
Web service for the sales advertisement of real estate is an application that allows customers and sellers of real estate to find interesting offers and make deals. The main application functionalities are:
- Sign in and login of users (including sign up with LinkedIn).
- Search for ads by specific criteria and areas of the geographical map (Google Maps).
- Adding and editing of real estate objects.
- Personal cabinet with several user roles (customer, seller, administrator).

Challenge
At the start of work, the customer had some sketches of the product, but they required major revisions. Our team needed to develop the frontend part from scratch and do it in a fairly short time. The customer wanted a ready proactive team that would start working right away and start producing results from the first iterations.
Our task was to independently and quickly sort out the main requirements, decide on the architecture and tools to be used, decompose the tasks, and plan the work so that the business would get the result in the planned timeframe.
Solution
JazzTeam chose an iterative approach to development. From the very beginning, we used the Scrum framework with the basic attributes: daily meetings, and weekly demos to the customer, using modern project management and reporting tools.
Our engineers and manager set about digging deep into the customer’s requirements to create tasks, prioritize them, and plan the product development process.
In the context of the React framework, we deeply customized the functionality of Google Maps. Some React components initially were not equipped with sufficient functionality, which is why our team had to improve them. The team resolved the conflict between two Bootstrap plugins: one of them was replaced by an alternative customized component.
So that the results of our work were transparent and the product could be easily maintained in the future, in addition to the frontend development, our team was involved in doing some server tasks, in particular, describing the REST API methods.
In the process of development, our team offered several ideas for improving layouts, and many of them were accepted by the customer.
Technological overview
The application consists of the server and client parts. The client part is a web application implemented using the React framework and its various plugins. The adaptive layout is implemented using Bootstrap as the CSS framework and LESS as the style language. The server part is a set of REST services.
The team performed layouts, integration with the server part using REST API, and development of logic for data output and data input forms.
Result
Summarising the results we can say that our team has fully coped with all the tasks. Developers and manager quickly got into the essence of the task. We implemented a modern agile approach to project management. We applied an iterative approach to development, the customer was immersed in the intermediate results, and the process was fully understandable and transparent.
The project was completed from scratch in full compliance with the customer’s requirements.
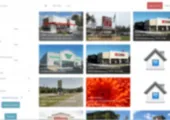
Screenshots
Technologies
Instruments: GIT, BitBucket, Redmine, JetBrains WebStorm
Web & JavaScript: React, HTML5, CSS, LESS, Bootstrap, jQuery, AJAX, npm
React plugins: react, react-bootstrap-multiselect, react-dom, react-google-map, react-redux, react-responsive-carousel, react-router, react-scripts, react-simple-month-picker, react-simple-popover
External API: LinkedIn Authentication API, Google Maps API