Project summary
 Nitro web application is designed to automate the process of translating texts into foreign languages. The translation is performed by professional translators who are native speakers. Nitro is used for the localization of games and mobile applications, translation of correspondence, web content, and product descriptions. The application provides an online translation service that does not require communication between the customer and the manager of the translation agency. The customer sends the text for translation, and the translators promptly translate it. The finished translation is sent by e-mail, and is also available in the customer’s personal account.
Nitro web application is designed to automate the process of translating texts into foreign languages. The translation is performed by professional translators who are native speakers. Nitro is used for the localization of games and mobile applications, translation of correspondence, web content, and product descriptions. The application provides an online translation service that does not require communication between the customer and the manager of the translation agency. The customer sends the text for translation, and the translators promptly translate it. The finished translation is sent by e-mail, and is also available in the customer’s personal account.
The project under development is logically divided into 3 web applications, which are the work accounts for 3 roles: the translator, the customer and the administrator. Work in the applications is based on the following principle:
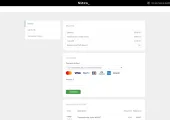
- The customer uploads the text, selects the translation language and pays for the translation, after which the translation request is sent to the server.
- The server creates a translation queue. A translator with the required knowledge accepts the order and performs the translation.
- To improve the quality and speed of work, the translator is offered the translation of similar parts of the text performed for this customer earlier and machine translation of the text.
- When the translation is complete, it is sent to the customer.
- The administrator can intervene in the work process, perform monitoring, since he has a wide range of capabilities. For example, user management, order management, etc.
The following main functionality is implemented in the applications: work with payments, translation cost rates, orders, user management, an internal chat, an online text editor for a translator, a glossary.
Project technical description: the frontend part was developed using ReactJS. The application status is managed through Redux. The interaction between the frontend and backend parts is carried out through both gRPC services using pre-formed ProtoBuf objects and REST services called on the server side to solve asynchronous isolated tasks.
The approach with FlyWay scripts is used to work with the database. These scripts allow synchronizing the database structure for all team members.
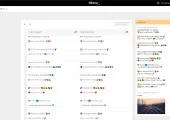
For the translator’s account, it was necessary to create a text editor with complete freedom of stylization, expansion and customization. We conducted a deep study of existing editors and the possibility of implementation using HTML, CSS and JS standard tools. HTML textarea and input tags did not allow achieving the desired result, so our team turned to Draft.js framework by Facebook, which has high community support and fully covers the customer’s business cases. The potential of this technology is extremely high, here are some of the possibilities that Draft.js provides:
- text stylization in the entry field;
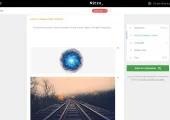
- adding links and decorators, adding images to the context;
- creation of an image slider;
- and many other options.
Technologies
Frontend: JavaScript ES6, React, Redux, Draft.js, Node.js, HTML5, CSS3, css-modules, postCSS, redux-thunk, WebSocket, gRPC, npm, WebPack, i18n.
Backend: Java 8, Gradle, Armeria framework, Cloud Task, MySQL, jOOQ, FlyWay, Guice, Mockito framework.
Environment: Slack, Trello, Drone.io, Github, Sentry.
Screenshots
Project features
- The same interface components are used in different role dashboards and applications.
- The need for significant refactoring or complete reworking of existing developments in ReactJS and Redux.
- A multifunctional text editor with a wide range of capabilities was required.
- Using gRPC as an interservice communication protocol.
- Integration with various services: analytics, close.io, etc.
- Integration with various payment systems.
- Work with legacy parts of the application.
Project results
- Frontend parts of the applications for the dashboard of the administrator, customer and translator were developed in ReactJS.
- The frontend part was significantly optimized.
- New solutions and own developments were introduced to speed up the application development and reduce the same-type code.
Company’s achievements during the project
- To improve readability and reuse of components, a modular structure of components and CSS modules for organizing styles was thought out and implemented.
- We applied our own developments, which reduce the time of writing code when working with Redux and requests to the backend part.
- Refactoring of existing developments in the translator’s dashboard allowed to increase the speed of application operation.
- The developed base of components provides great opportunities for application expansion and reuse.
- Using Draft.js framework we implemented the React text editor based on an unaltered model and this editor is independent of differences between browsers.
- The “translation memory” functionality was implemented, which allows the translator to offer options for translating the original text based on partial concordance of the source text with the text from the database.
Clients about cooperation with JazzTeam